Езикът HTML ви позволява да вмъквате текст на страницата, да го подравнявате, оцветявате, да задавате големината и тип на шрифта. Нека да направим една страница и да разположим някакъв текст:
<HTML>
<HEAD>
<TITLE>Text</TITLE>
<HEAD>
<BODY BGCOLOR=“#0000FF“ TEXT=“#FF0000″>
Това е web страница с червен текст на син фон
</BODY>
</HTML>
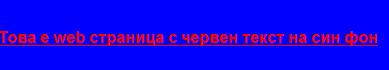
- Запишете файла на диска с името text.html и го стартирайте с браузъра. Трябва да видите нещо подобно :

- Текстът, който се намира между елементите <BODY> и </BODY> се визуализира на екрана с червен цвят. Това става с атрибута TEXT=“#FF0000″ на елемента <BODY>. Ако промените параметрите на атрибута TEXT на #00FF00 например, текста ще е със зелен цвят.
- Ако искате да удебелите, наклоните или подчертаете текста, трябва да използвате двойките елементи <B> и </B> за удебеляване (Bold), <I> и </I> за наклон (Italic) и <U> и </U> за подчертаване (Underline).
- Ако искате да използвате и трите наведнъж, просто наредете таговете един след друг и след това ги затворете (трябва първият затварящ да отговаря на последния отварящ таг от същия вид).